Catégories
Comprendre l’accessibilité numérique avec Julia Salha


Aujourd’hui, nous abordons l’accessibilité numérique.
Qu’est-ce que c’est ? A qui ça sert ? Comment la mettre en place ?
Pour répondre à toutes vos questions, nous avons sollicité l’aide d’une experte. Dans cet article, Julie Salha vous présente son métier et livre ses meilleurs conseils.
C’est parti ! 😁

💡 Définition de l’accessibilité numérique :
Sur internet, nous n’avons pas tous les mêmes capacités. Nous ne pouvons pas tous lire, écouter, cliquer, écrire, remplir ou cocher. 🖥️
Mon travail est donc de réduire ces inégalités en créant des sites utilisables par tous et toutes.
Certaines personnes en situation de handicap utilisent uniquement leur téléphone mobile pour naviguer sur internet.
Malheureusement, de nombreux sites web ne sont pas encore adaptés au téléphone mobile.
Tout le monde.
On peut tous et toutes être en situation de handicap, un jour.
D’ailleurs, l’environnement peut nous mettre en difficulté.
S’il y a du bruit ou du soleil, consulter un écran devient plus compliqué, et ce, pour tout le monde !
Pour moi, il est important d’avoir une approche inclusive. Parce que nous sommes tous différents, nous avons tous des besoins différents. On ne peut pas répondre aux besoins d’une partie de la population, et ignorer les besoins des autres. Ce serait une démarche excluante.
C’est pour ça qu’il est important d’avoir une vision globale de la société.
« Dire que c’est accessible, c’est pour tout le monde.
Et si c’est pour tout monde, ce n’est pas excluant. »
Mon travail est divisé en plusieurs actions :
💡 Définition du RGAA :
Le RGAA est une méthode créée par la France pour évaluer l’accessibilité des sites.
Il permet de déterminer si un site est accessible aux personnes en situation de handicap, et aux personnes n’ayant pas l’habitude d’utiliser des outils numériques (téléphone, ordinateur, tablette).
Par exemple, si vous avez un site, le RGAA vous indiquera comment apporter une alternative textuelle pour une image porteuse d’information. Cette action contribuera à rendre l’image accessible à tous.
Selon moi, il y a 2 grandes raisons :
1 – Les équipes des services numériques sont peu sensibilisées au sujet (gestion de projet, UX, UI, développement).
2 – L’accessibilité numérique est parfois considérée plus comme une contrainte qu’un avantage.
Sensibiliser : expliquer sur l’importance de l’accessibilité numérique.
Agir : accompagner et conseiller les personnes au moment de la création du site.
👉 Il faut savoir que la création d’un site internet se déroule en plusieurs étapes. Ces étapes sont : le graphisme, la rédaction, l’intégration sur le web…
Chaque étape doit être prise en compte au moment de la création du site web. Pourquoi ? Parce que cela évitera des corrections complexes à mettre en place. En plus, le site sera utilisable par tout le monde dès le lancement.
1. Testez votre site avec un lecteur d’écran
.
Un lecteur d’écran est un outil qu’utilisent les personnes malvoyantes pour interagir avec les outils digitaux.
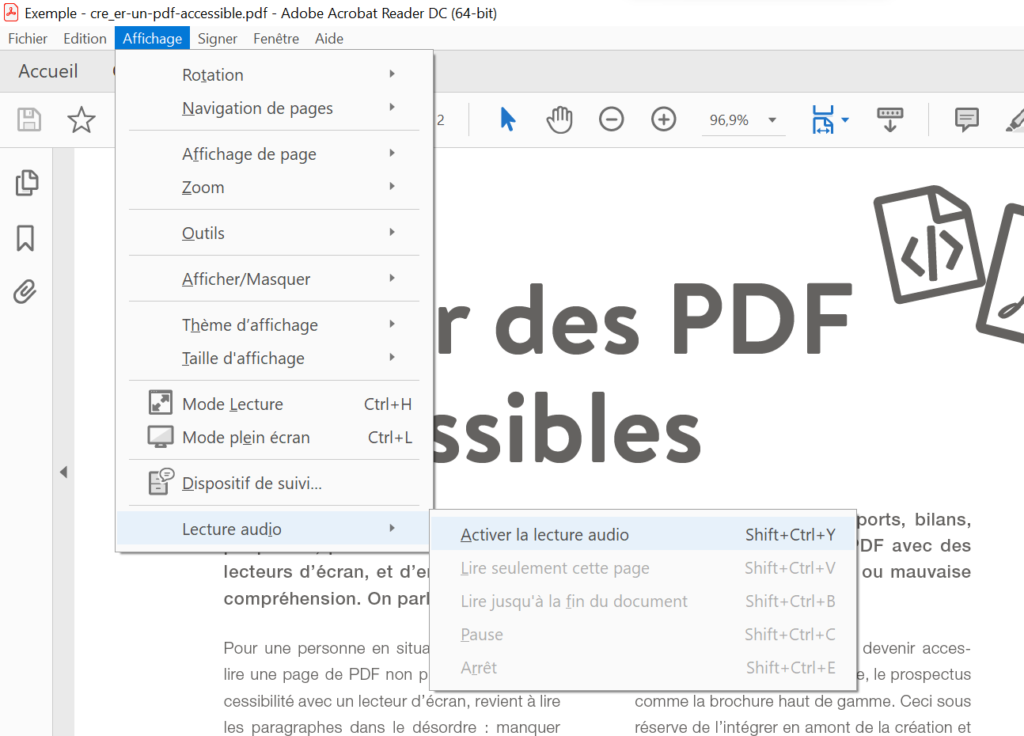
Par exemple, vous pouvez utiliser le logiciel Adobe Acrobat Reader.

2. Écrire des descriptions détaillées pour les images complexes
Les descriptions détaillées aident les personnes malvoyantes à comprendre les images. Ce sont des textes qui seront lus par les lecteurs d’écran. Les descriptions détaillées doivent expliquer l’image et donnent des informations précises.
Les images complexes sont des plans, des schémas, ou encore des tableaux.

Pour découvrir un exemple, cliquez ici
3. Pour les boutons, soyez le plus précis possible
Il est important d’écrire clairement le texte des boutons.
En fait, le texte doit exprimer précisément l’objectif du bouton. Un bouton peut avoir différents objectifs : envoyer un message, lire, écouter, recevoir, s’abonner à la newsletter, refuser…
Concrètement, il est préférable d’écrire “Consulter le blog » au lieu de « Voir plus ».

4. Vérifier le niveau de contraste de vos couleurs
Le contraste est la différence entre 2 couleurs mises côte à côte.
Par exemple, le vert et le bleu ont un niveau de contraste faible. Tandis que le noir et blanc ont un niveau de contraste élevé.
Pour cela, je vous recommande d’utiliser un outil en ligne. Par exemple, vous pouvez utiliser : Polypane ou Contrast Ratio

Pour plus d’informations sur l’accessibilité numérique, consultez le Mémo Desgin. Ce document est basé sur le RGAA.
Et si vous souhaitez commencer votre démarche d’accessibilité, nous vous invitons à prendre contact avec Julie Salha. 😊
| Cookie | Durée | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
